CONTENTS
- NAME
- VERSION
- SYNOPSIS
- DESCRIPTION
- GETTING STARTED
- ADVANCED FEATURES
- SEE ALSO
- AUTHOR
- CONTRIBUTORS
- COPYRIGHT AND LICENSE
- POD ERRORS
#NAME
Yancy::Backend::Static - Build a Yancy site from static Markdown files
#VERSION
version 0.015
#SYNOPSIS
use Mojolicious::Lite;
plugin Yancy => {
backend => 'static:.',
read_schema => 1,
};
get '/*slug', {
controller => 'yancy',
action => 'get',
schema => 'pages',
slug => 'index', # Default to index page
template => 'default', # default.html.ep below
};
app->start;
__DATA__
@@ default.html.ep
% title $item->{title};
<%== $item->{html} %>#DESCRIPTION
This Yancy::Backend allows Yancy to work with a site made up of Markdown files with YAML frontmatter, like a Statocles site. In other words, this module works with a flat-file database made up of YAML + Markdown files.
#Schemas
You should configure the pages schema to have all of the fields that could be in the frontmatter of your Markdown files. This is JSON Schema and will be validated, but if you're using the Yancy editor, make sure only to use the types Yancy supports.
#Limitations
This backend should support everything Yancy::Backend supports, though some list() queries may not work (please make a pull request).
#Future Developments
This backend could be enhanced to provide schema for static files (CSS, JavaScript, etc...) and templates.
#GETTING STARTED
To get started using this backend to make a simple static website, first create a file called myapp.pl with the following contents:
#!/usr/bin/env perl
use Mojolicious::Lite;
plugin Yancy => {
backend => 'static:.',
read_schema => 1,
};
get '/*slug', {
controller => 'yancy',
action => 'get',
schema => 'pages',
template => 'default',
layout => 'default',
slug => 'index',
};
app->start;
__DATA__
@@ default.html.ep
% title $item->{title};
<%== $item->{html} %>
@@ layouts/default.html.ep
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel="stylesheet" href="/yancy/bootstrap.css">
</head>
<body>
<main class="container">
%= content
</main>
<script src="/yancy/jquery.js"></script>
<script src="/yancy/bootstrap.js"></script>
</body>
</html>Once this is done, run the development webserver using perl myapp.pl daemon:
$ perl myapp.pl daemon
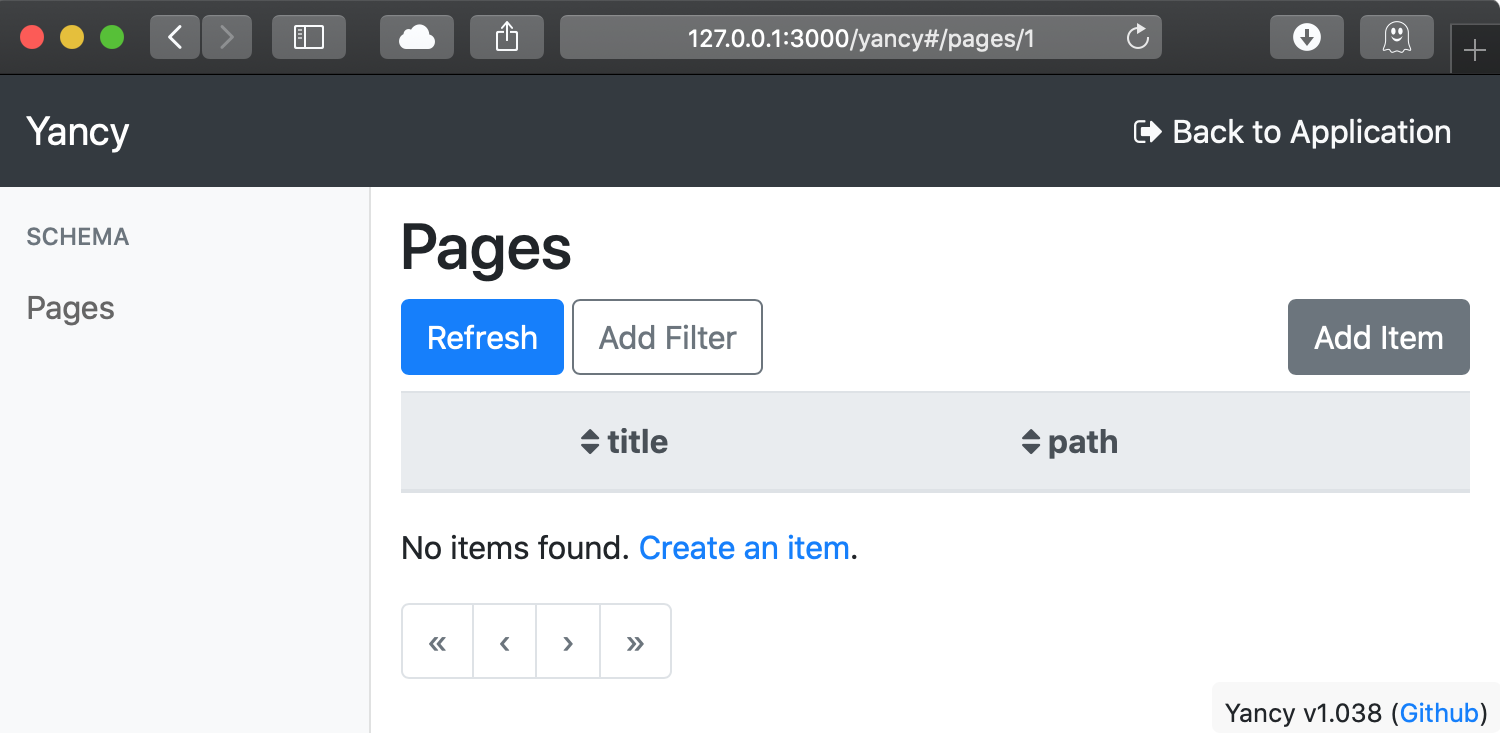
Server available at http://127.0.0.1:3000Then open http://127.0.0.1:3000/yancy in your web browser to see the Yancy editor.

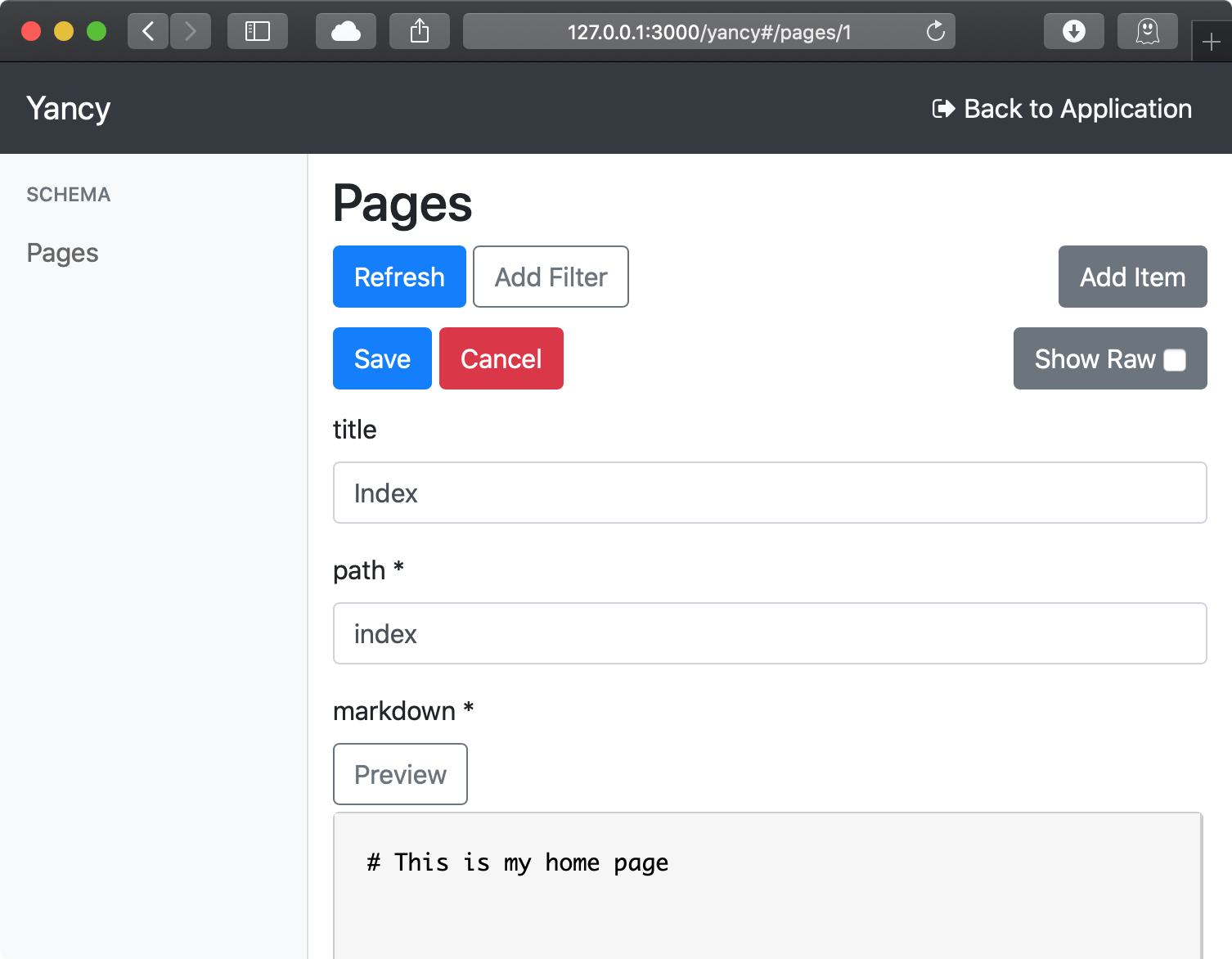
You should first create an index page by clicking the "Add Item" button to create a new page and giving the page a slug of index.

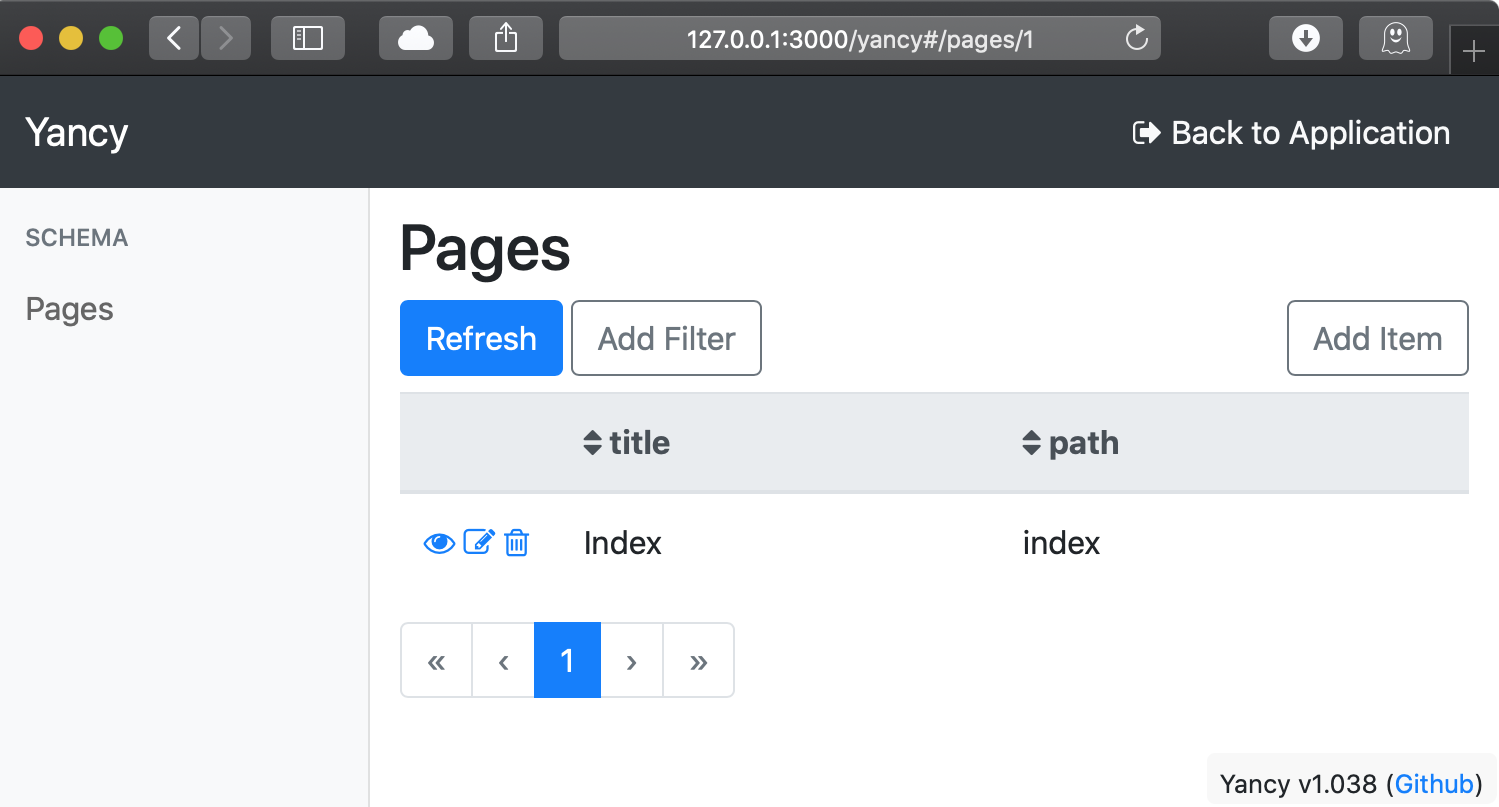
Once this page is created, you can visit your new page either by clicking the "eye" icon on the left side of the table, or by navigating to http://127.0.0.1:3000.

#Adding Images and Files
To add other files to your site (images, scripts, stylesheets, etc...), create a directory called public and put your file in there. All the files in the public folder are available to use in your website.
To add an image using Markdown, use .
#Customize Template and Layout
The easiest way to customize the look of the site is to edit the layout template. Templates in Mojolicious can be in external files in a templates directory, or they can be in the myapp.pl script below __DATA__.
The layout your site uses currently is called layouts/default.html.ep. The two main things to put in a layout are <%= title %> for the page's title and <%= content %> for the page's content. Otherwise, the layout can be used to add design and navigation for your site.
#ADVANCED FEATURES
#Custom Metadata Fields
You can add additional metadata fields to your page by adding them to your schema, like so:
plugin Yancy => {
backend => 'static:.',
read_schema => 1,
schema => {
pages => {
properties => {
# Add an optional 'author' field
author => { type => [ 'string', 'null' ] },
},
},
},
};These additional fields can be used in your template through the $item hash reference ($item->{author}). See Yancy::Help::Config for more information about configuring a schema.
#Character Encoding
By default, this backend detects the locale of your current environment and assumes the files you read and write should be in that encoding. If this is incorrect (if, for example, you always want to read/write UTF-8 files), add a ?encoding=... to the backend string:
use Mojolicious::Lite;
plugin Yancy => {
backend => 'static:.?encoding=UTF-8',
read_schema => 1,
};#SEE ALSO
#AUTHOR
Doug Bell <preaction@cpan.org>
#CONTRIBUTORS
Mohammad S Anwar <mohammad.anwar@yahoo.com>
Wojtek Bażant <wojciech.bazant+ebi@gmail.com>
#COPYRIGHT AND LICENSE
This software is copyright (c) 2019 by Doug Bell.
This is free software; you can redistribute it and/or modify it under the same terms as the Perl 5 programming language system itself.
#POD ERRORS
Hey! The above document had some coding errors, which are explained below:
- Around line 664:
-
Non-ASCII character seen before =encoding in 'Bażant'. Assuming UTF-8